# Projects
## Freelance Web Dev
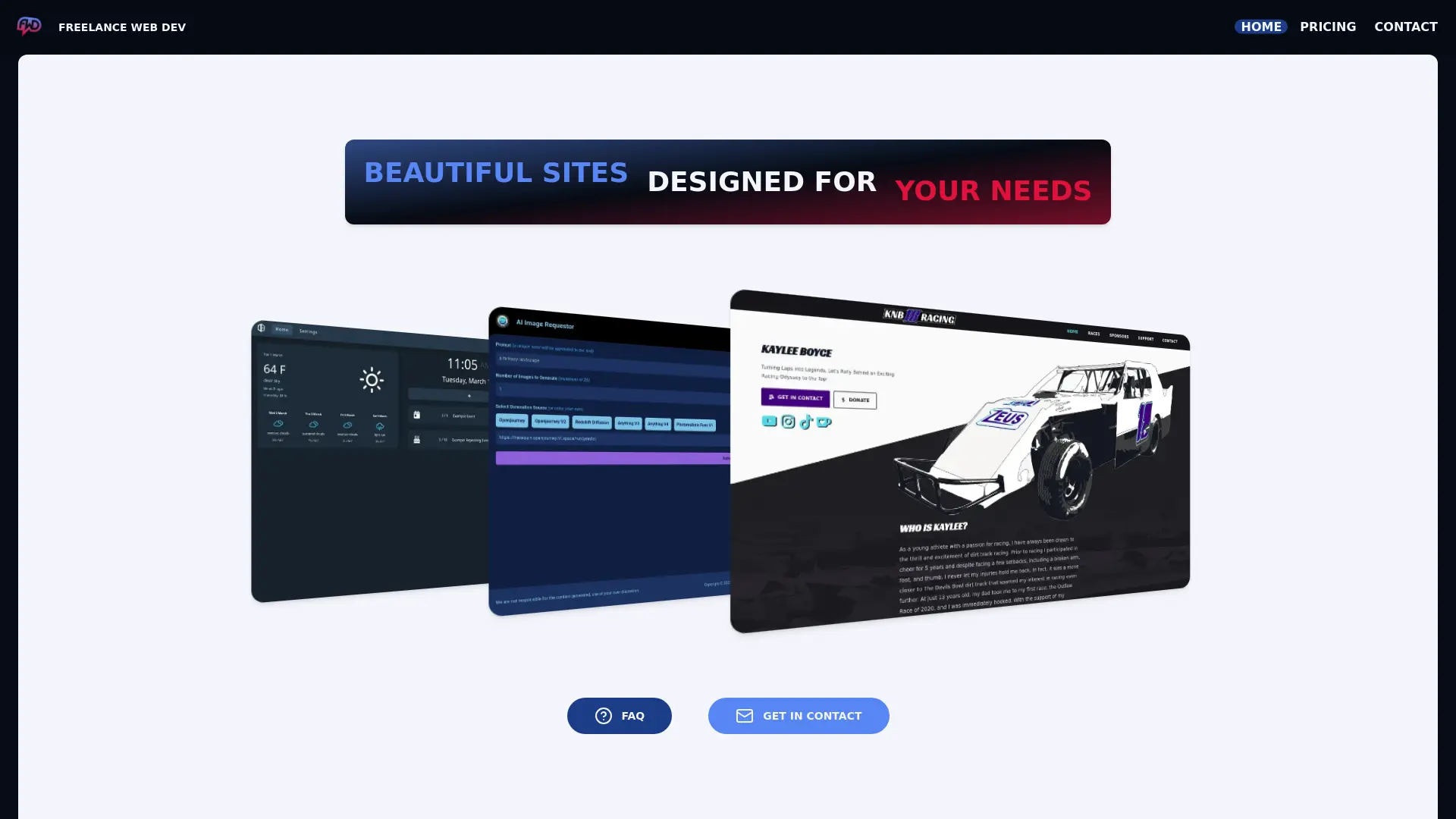
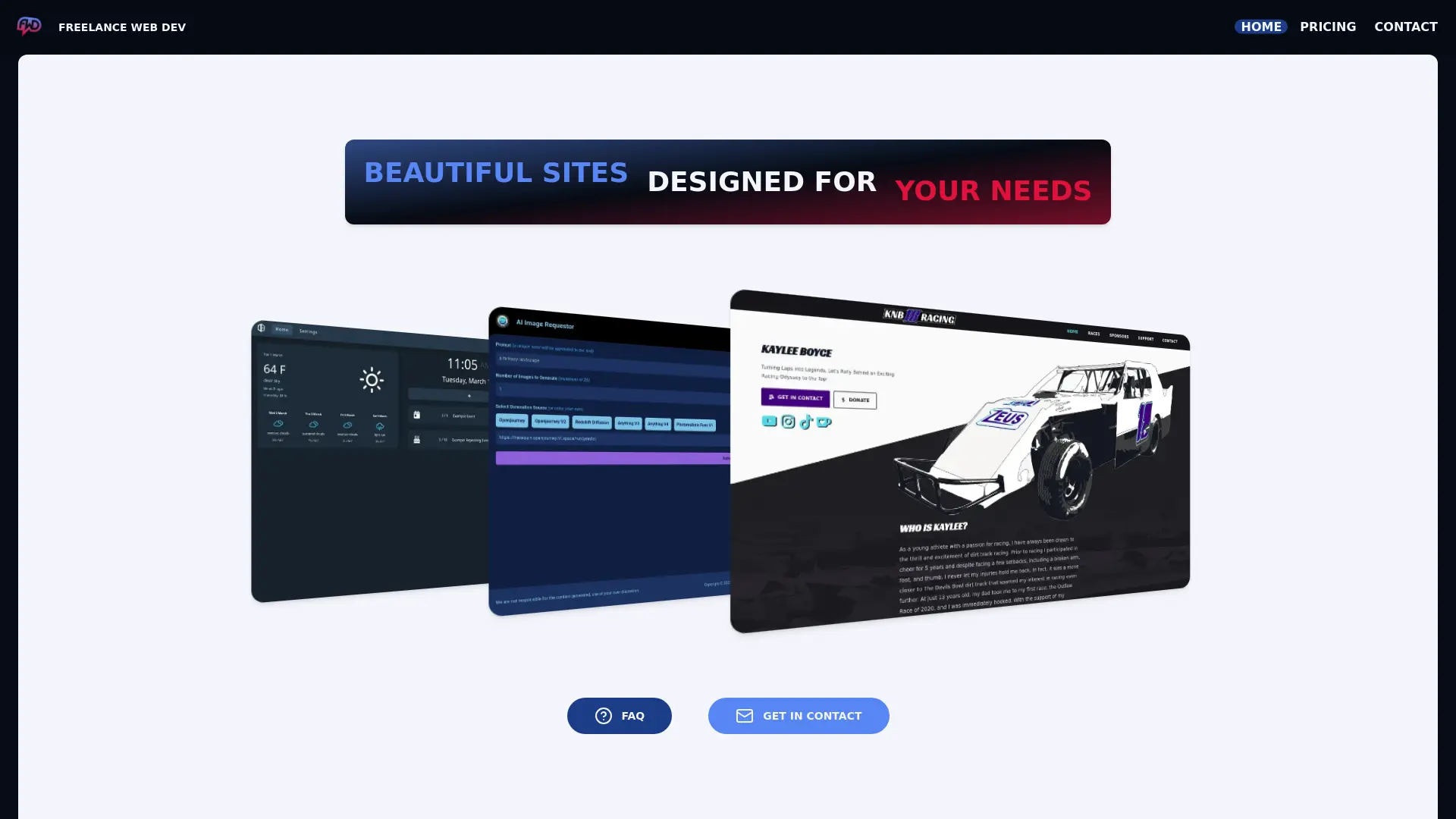
Custom websites tailored to your needs, focusing on clean design, functionality, and intuitive UX
This site has two primary purposes—first I wanted to experiment with things like shadcn, and tanstack router—second I wanted to allow for the opportunity to advertise my web development services.
The site contains a standard landing page with a few examples, a pricing page to build an estimate based on desired features, and a contact page.


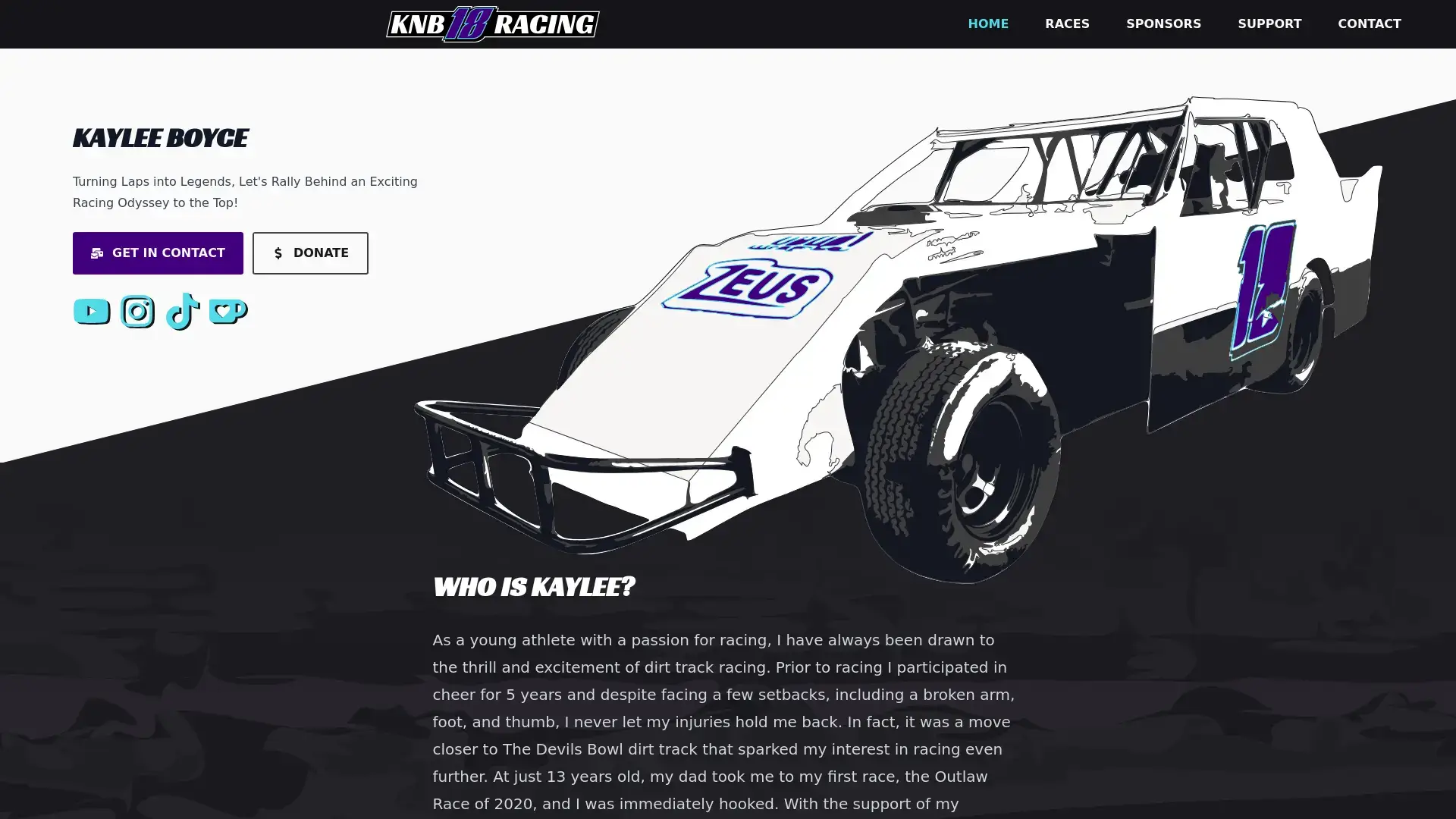
## KNB Racing
Freelance work to promote and archive a racecar driver
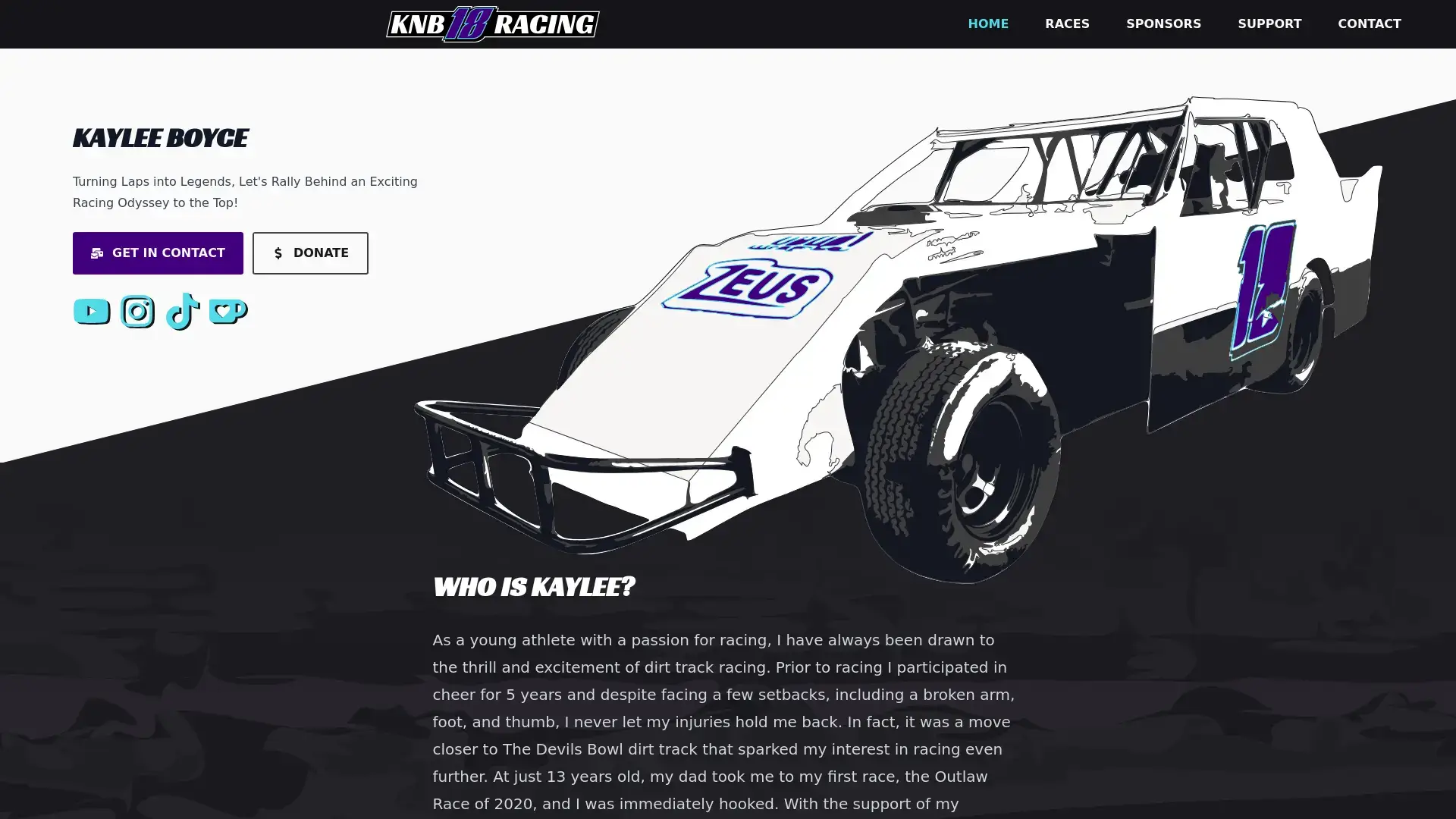
A racecar driver needed something to point potential sponsors and fans to, so I created a website to help them promote themselves and their racing career.
The site contains a landing page with some promotional content and a general career timeline, a page archiving race videos, a sponsors page, a support page using Ko-fi, and a contact page.
The brand logo, nav banner, and homepage graphic were custom made by me—including the design printed on the car itself.


## Docker
Self-hosted docker containers
I found myself wanting to expand my skill-set, and coincidentally also had a need for various media related services, so Docker represented the perfect opportunity.
Some were made with day to day use in mind, others simply for the learning experience, but these are a few of the things I've setup using Docker:
- Portainer: container management tool
- Audiobookshelf: ebook & audiobook management tool
- Navidrome: music streaming server
- Jellyfin: media streaming server
- Immich: image management tool
- Linkwarden: bookmark management tool
- FreshRSS: RSS feed reader
- Full-text RSS: RSS feed extractor
- Dashy: dashboard for monitoring services
- Mealie: recipe management tool
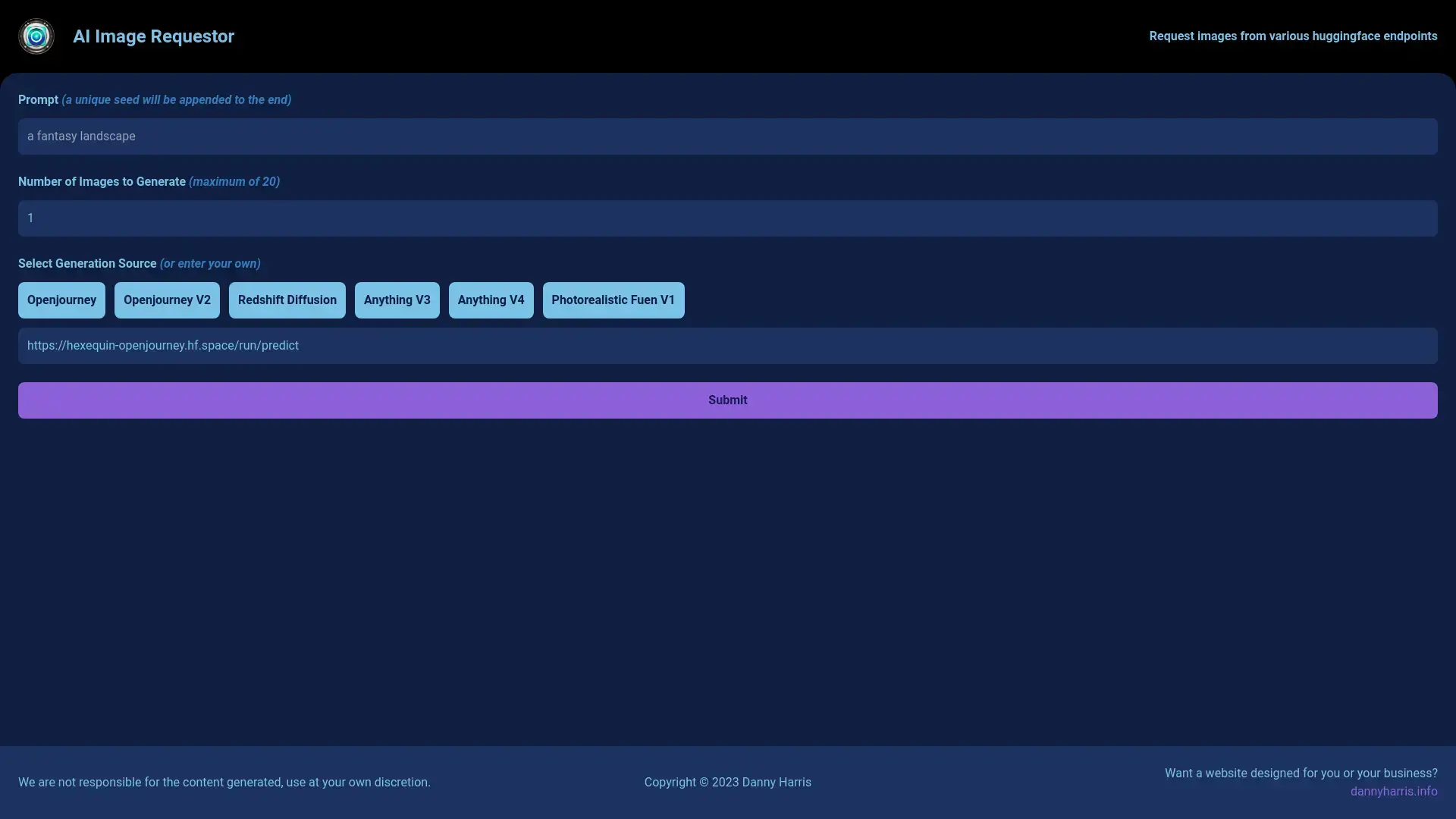
## AI Image Requestor
Generate images from Hugging Face endpoints
While experimenting with text-to-image models, primarily stable diffusion through Hugging Face, I found found myself wanting to generate a batch of images remotely for better ease of use.
This website takes three user inputs: a prompt, the number of images to generate, and the generation source. It then displays the images one-by-one as they are made.
The image generation is done though Hugging Face Spaces API. Simply put the API url into the generation source input or select one of the presets.

## Portfolio
This very website!
The purpose of a portfolio website is to showcase skills and experience. It also serves as a platform to archive accomplishments and express myself. This site has went through various overhauls to better achieve that goal, with the most recent iteration being the one to really come into it's own.
For theming I used colors, which I use on almost everything I can for my desktop.
If you would like to know anything more, or notice areas that I can improve on, please head on over to the page and let me know.
## Texas Cheer Allstars
Freelance work on an existing wordpress site
I was contact to do some freelance work and update an individual's already built wordpress site for Texas Cheer Allstars (TCA). The site serves to advertise their cheer program and act as a resource for their existing customers. Every once in a while more changes are requested.
Work done on this site includes: many logos, re-organizing pages, backend maintenance, updating content, and more.

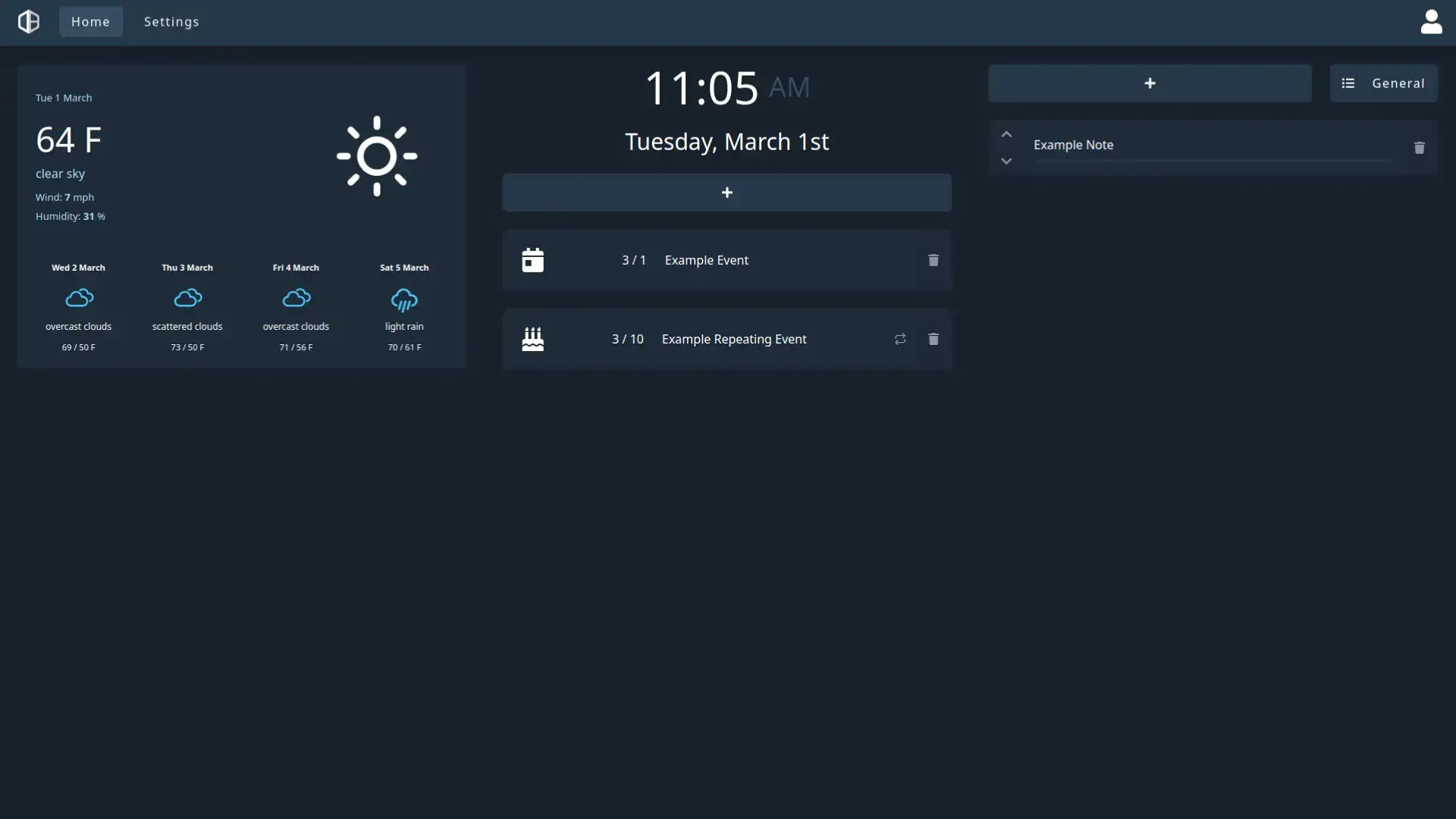
## MultiDashboard
Take notes, check weather, and track events
I found myself in need of a quick, cross-platform way to jot down simple notes—so I made a dashboard website with a few other features while I was at it.
Feature-wise you can take notes—organized by customizable categories, setup event reminders, and view the local weather. An account is required to save/retrieve user data from a google firebase database.

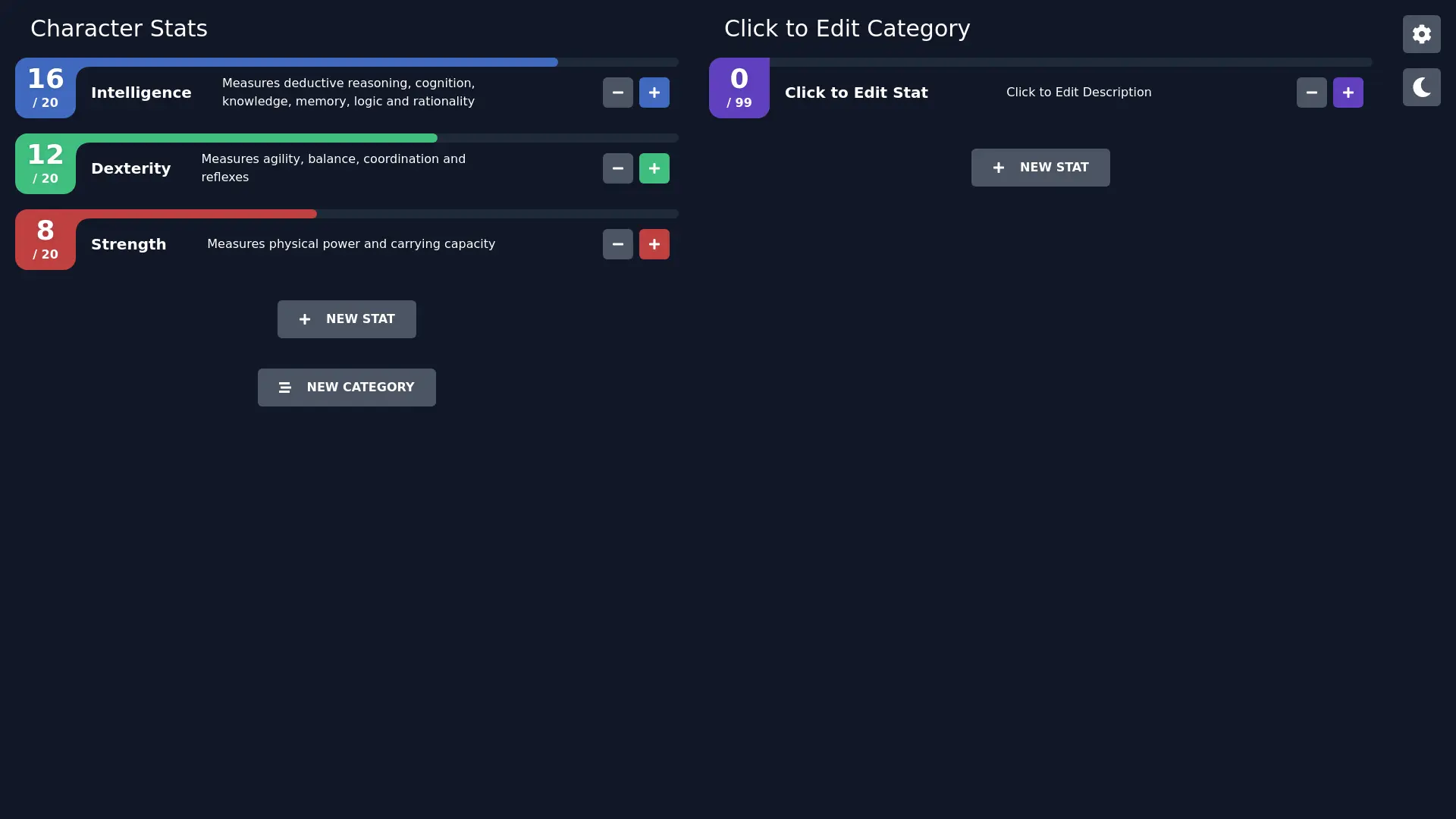
## Point Allocator
Allocate points to custom stats and organize them
I needed a better way to keep track of some video game stats, and I also wanted to experiment with Tailwind CSS because it seemed like a more intuitive way to style while still using CSS. To these ends, I created this website that can be used to keep track of and customize several sets of stats.
Each stat has an editable name, description, min, max, and current value that can be easily incremented or decremented. Stats can be organized into re-nameable categories, and can be exported/imported via csv files.

## Autotronix
Autotronix Edge racing dashboard
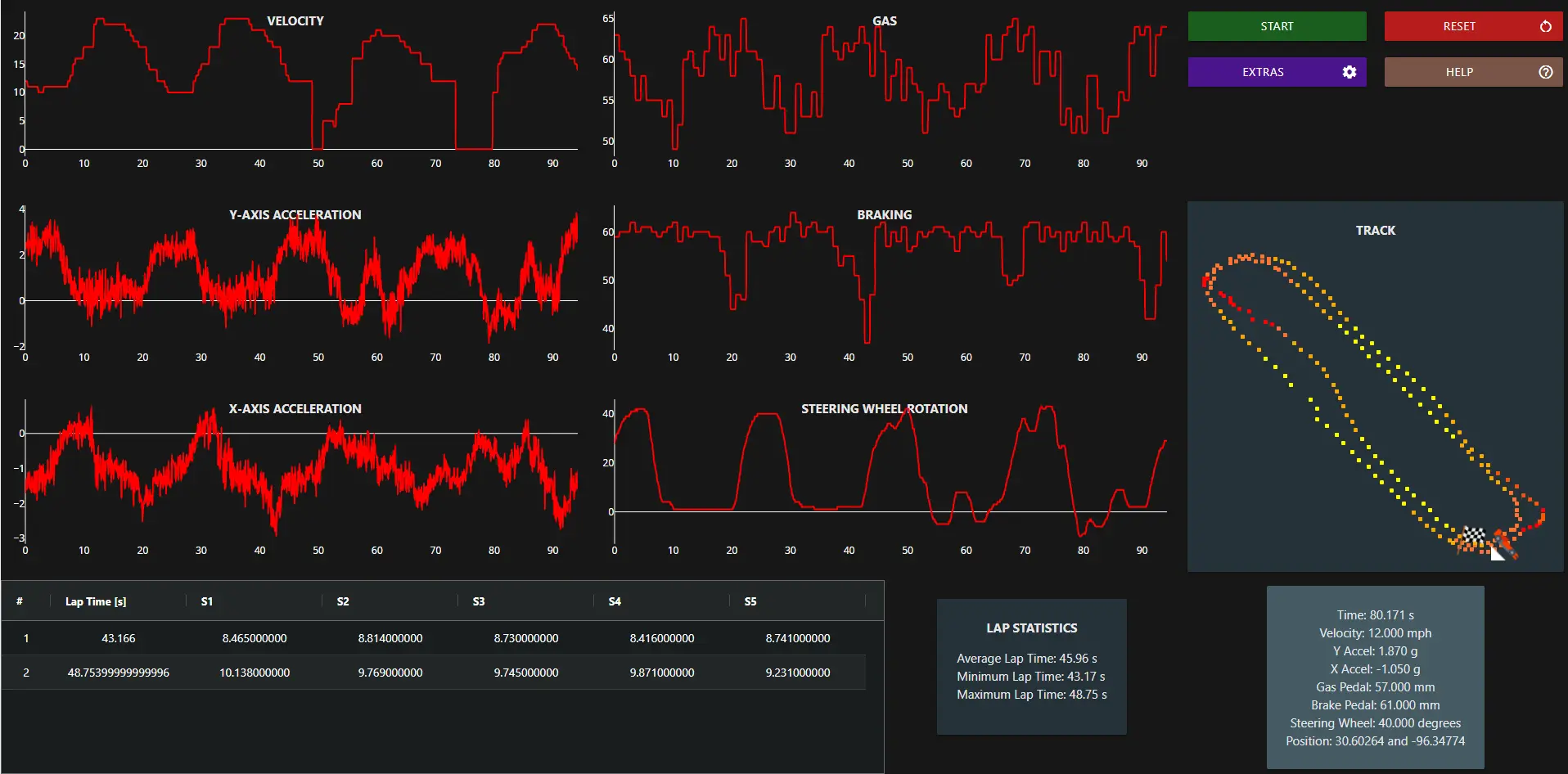
I was the lead software engineer of a group for a University’s Capstone Project that collected data from a racecar in real-time so that a secondary user could advise the driver during practice.
This was one of my first real web-based projects, featuring a pseudo-login system, a myriad of data visualizations, session/data management, and a help page.
This project was made before I learned any concept of frameworks, so it is just HTML, CSS, JS, and some relatively simple libraries.